Formulaires de contact
Grâce au plugin Contact Form 7 installé sur votre site, vous allez pouvoir créer vous-même les formulaires présents sur celui-ci : que ce soit le formulaire de contact, de newsletter ou encore un questionnaire en ligne. Le plugin Flamingo permettra quant à lui de stocker tous les messages, à la base reçus par mail, directement dans WordPress.
Généralement, l’équipe Yata se charge de générer et d’installer pour vous les formulaires de contact et de newsletter sur votre site. En principe vous n’avez donc rien à faire de ce côté là. Ce guide vous sera utile dans le cas où vous souhaitez installer d’autres formulaires. 😉
Création d’un nouveau formulaire
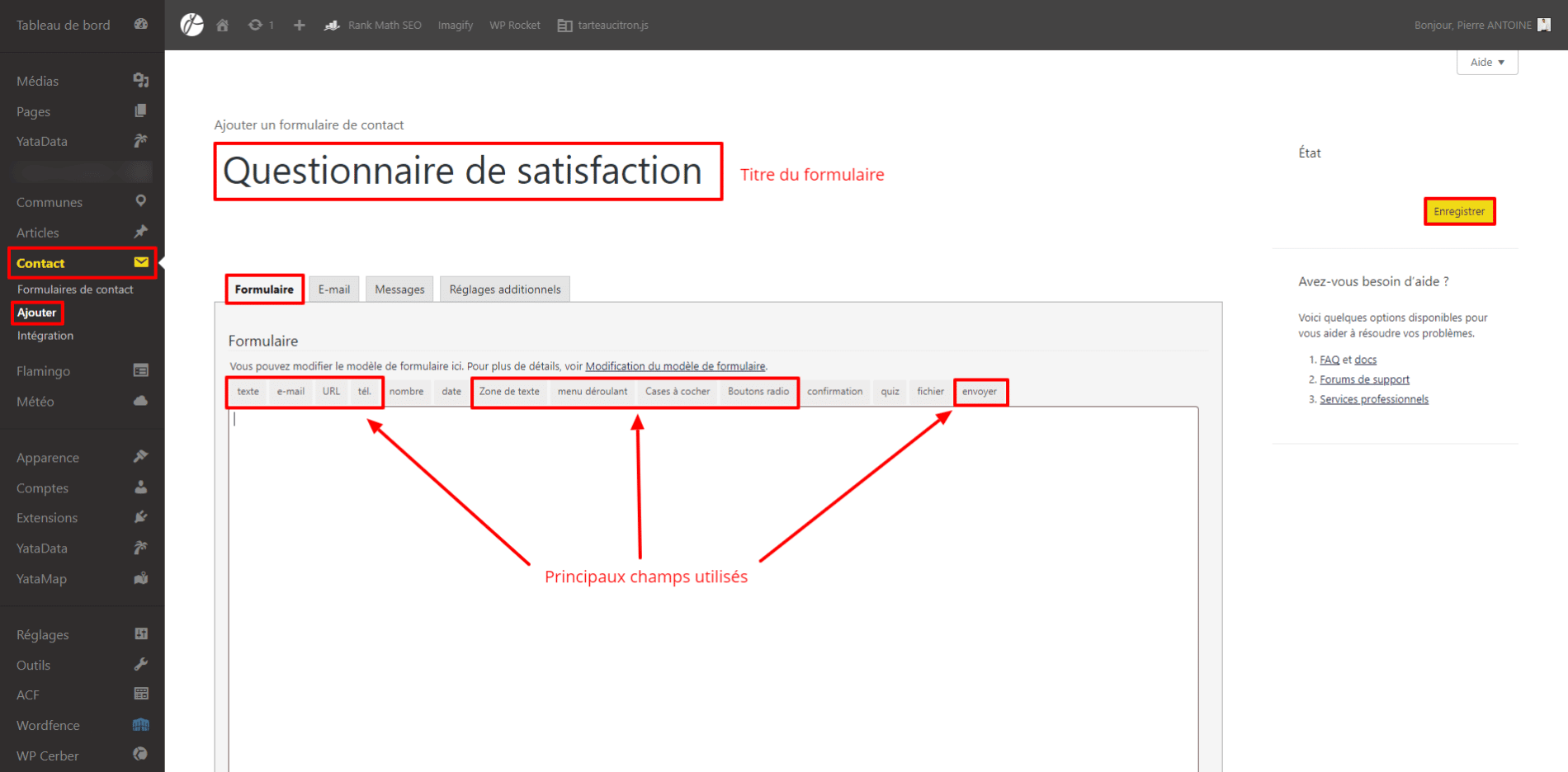
Pour créer un nouveau formulaire, rendez-vous dans l’onglet Contact puis Ajouter.
Saisissez d’abord le titre du formulaire qui permettra de l’identifier par la suite. Vous pouvez construire alors votre formulaire dans l’onglet du même nom. On vous propose un modèle par défaut, sélectionnez tout et supprimer. Les boutons en haut du cadre vous permette d’ajouter des champs.

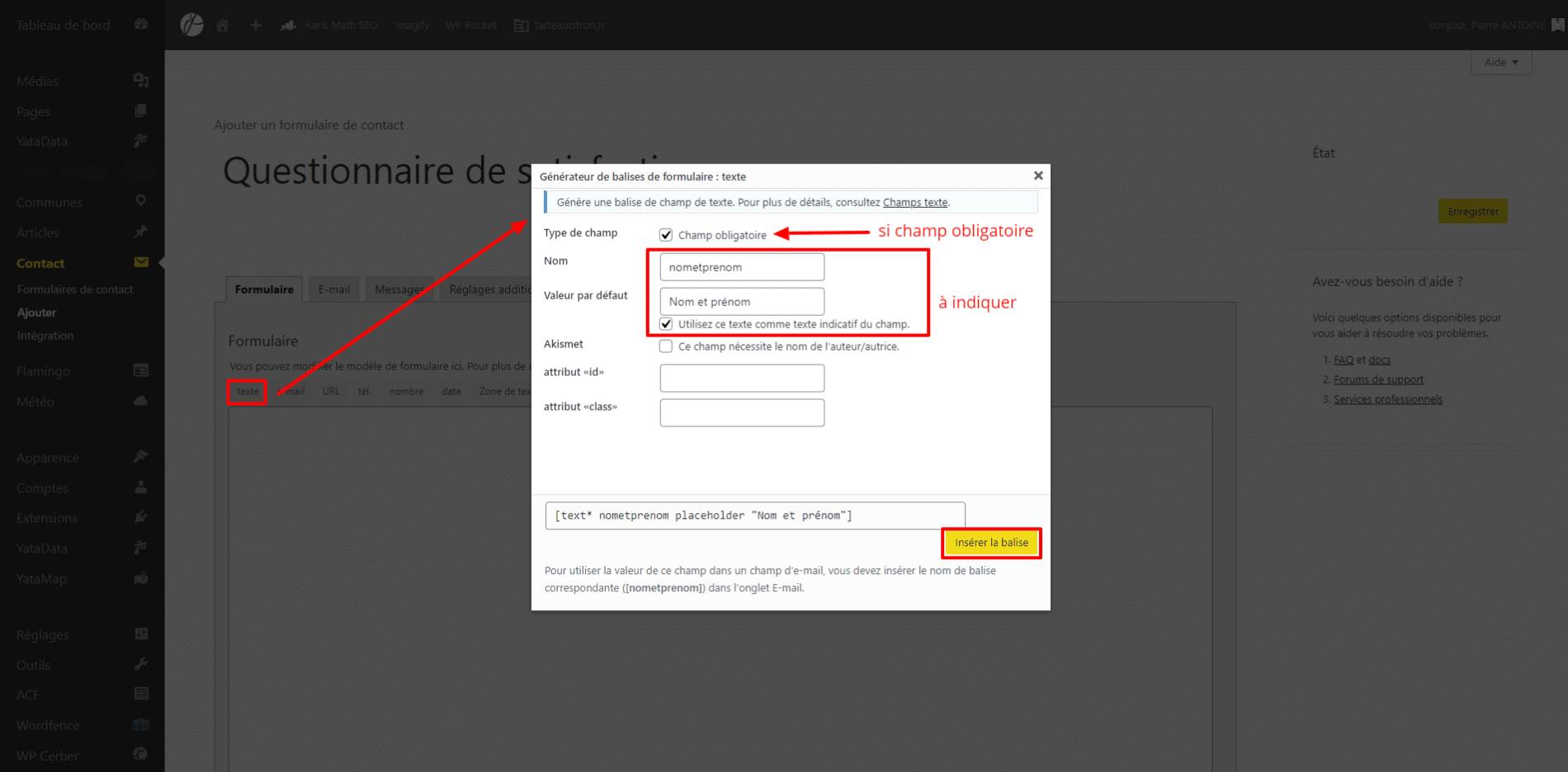
Sélectionnez le premier bouton Texte, une fenêtre apparaît vous permettant de paramétrer votre champ :
- Case champ obligatoire : si cochée, elle rend le champ en question obligatoire pour la validation du formulaire.
- Nom : le nom technique pour le champ, déjà prérempli, vous pouvez le laisser ou alors le renommer. Utilisez un terme simple sans espace ni accent.
- Valeur par défaut : ce que contiendra le champ à l’arrivée sur la page, permet de donner une indication à l’utilisateur. Si vous cochez de plus la case Utilisez ce texte comme texte indicatif du champ, cette indication disparaîtra lorsque l’utilisateur remplira le champ. Nous vous conseillons de l’utiliser, c’est le fonctionnement le plus intuitif.
- Les autres paramètres ne sont pas utiles.
Cliquez sur Insérer la balise. Votre nouveau champ apparaît dans le contenu.

Passer maintenant à la ligne et ajouter un autre champ, et ainsi de suite jusqu’à la fin du formulaire.
Les champs E-mail, URL et Tél fonctionnent de la même manière que les champs Texte mais ils contrôlent en plus le bon format de ce que l’utilisateur entrera et on lui donnera une indication si la donnée ne correspond pas.
Les autres champs les plus courants sont :
- La Zone de texte : permet d’écrire du texte sur plusieurs lignes, pour un message par exemple.
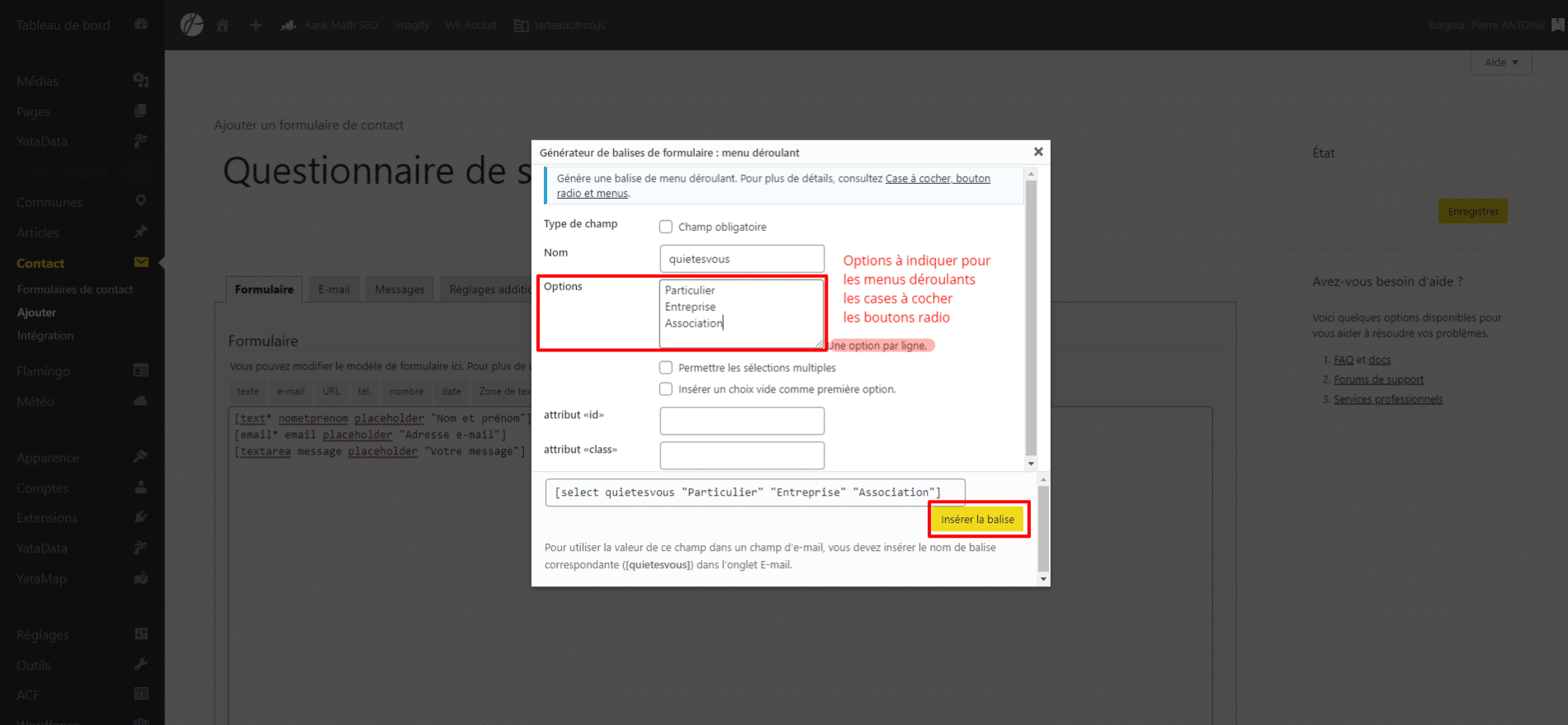
- Le Menu déroulant qui permet d’avoir une sélection à choix multiples, vous devrez dans ce cas indiquer chaque réponse possible dans la case Options, avec une réponse par ligne.
- Les Cases à cocher permettant d’afficher une case devant le choix à effectuer. Vous pouvez ajouter plusieurs cases dans le même champ, il suffit de remplir une « Option » par ligne, comme pour le menu déroulant.
- Les Boutons radio fonctionne de la même manière mais permettent de faire un choix unique parmi plusieurs propositions.

En fin de formulaire, ajouter un Envoyer qui aura simplement un libellé : il s’agit du bouton d’envoi du formulaire.
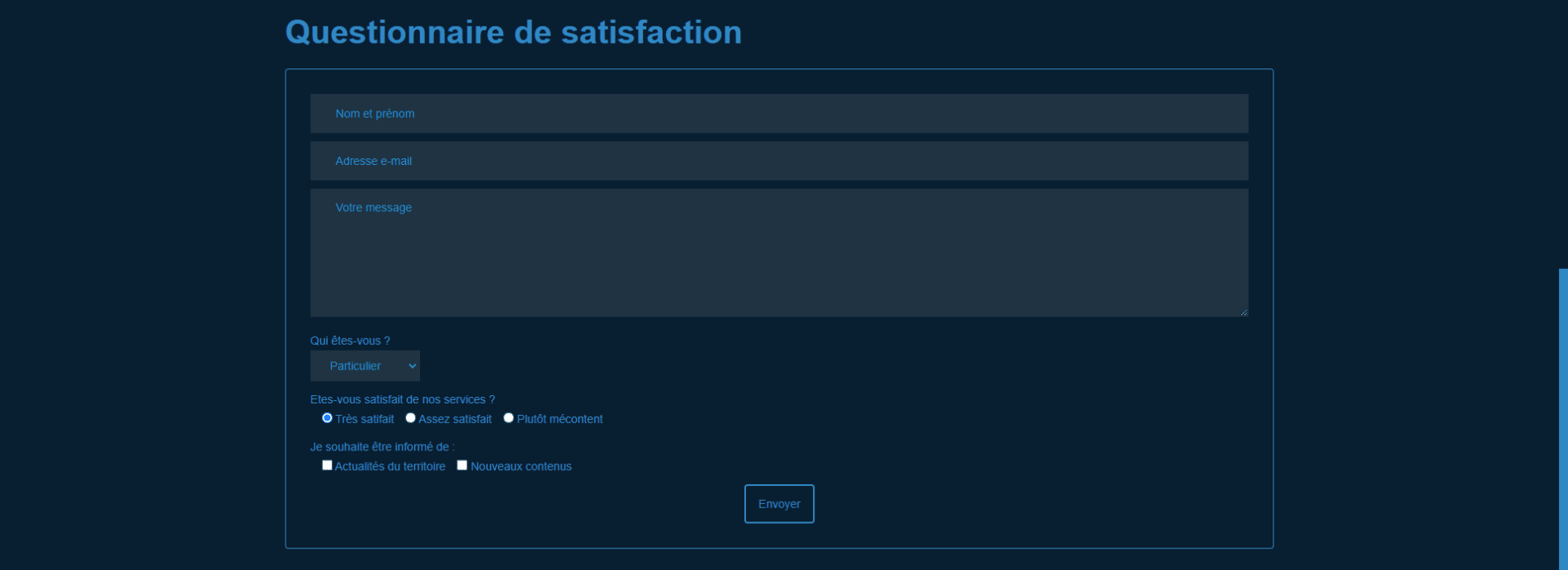
Affichage du formulaire sur une page
Maintenant que notre formulaire est créé, on aimerait voir à quoi il ressemble. 🙂 Pour cela il va falloir l’insérer sur une page. Rendez-vous sur l’une de vos pages dans l’administration et ajouter un bloc Formulaire de contact. Dans le contenu du bloc, choisissez simplement le formulaire que vous venez de créer et Mettez à jour la page. Le formulaire apparaît maintenant sur votre page.
Si vous le souhaitez, vous pouvez ajouter du texte au dessus des champs ce qui peut être utile dans le cas où les indications dans les champs ne suffisent pas. Pour cela ajouter simplement votre texte avant vos champs dans la composition du formulaire.

Réception des données par e-mail
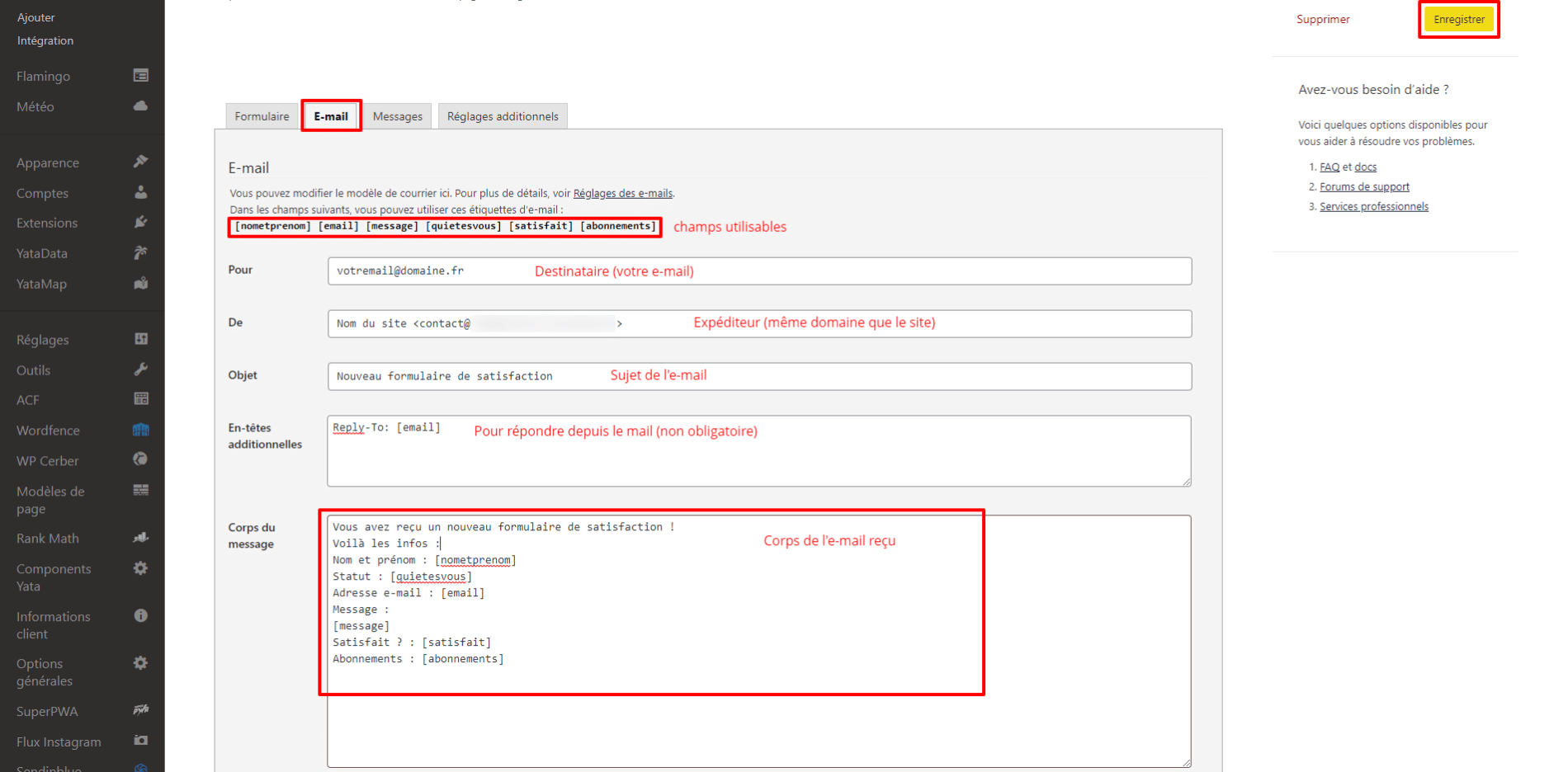
Lors de la validation du formulaire par un internaute, un e-mail va vous être envoyé. Pour configurer les données reçues dans cet e-mail, rendez-vous dans l’onglet E-mail du formulaire de contact. Remplissez comme ceci :
- Pour : indiquer votre e-mail, c’est à dire l’adresse sur laquelle devront arriver les messages suite à la validation du formulaire.
- De : Nom et adresse de l’expéditeur du message, indiquez le nom de votre site ainsi qu’une adresse e-mail appartenant au même nom de domaine que votre site (exemple : contact@monsite.fr pour le site monsite.fr). L’adresse e-mail doit être indiquée entre <chevrons> comme sur l’image ci-dessous. Même si le mail en question n’existe pas, ce n’est pas très grave, car vous n’y répondrez pas. 😛
- Objet : L’objet du mail
- En tête additionnelle : champ optionnel, vous pouvez indiquer l’adresse à laquelle renvoyer un message en cas de réponse depuis votre boîte, à indiquer sous la forme « Reply to: adresse@client.fr »
- Corps du message : Le contenu de l’e-mail en lui même. Pour cette partie, utilisez les étiquettes indiquées en haut du formulaire en gras. Ces étiquettes doivent être indiquées entre [crochets]. Chaque étiquette correspond à un champ défini préalablement lorsque vous avez créé le formulaire (il s’agit du « Nom » de chaque champ). Pour chaque étiquette indiquée ici dans le message, la valeur sera remplacée lors de l’envoi par le contenu que l’internaute aura rentré.
Vous recevrez ainsi un e-mail contenant toutes les informations nécessaires remplies par l’utilisateur.

Enregistrement des données dans Flamingo
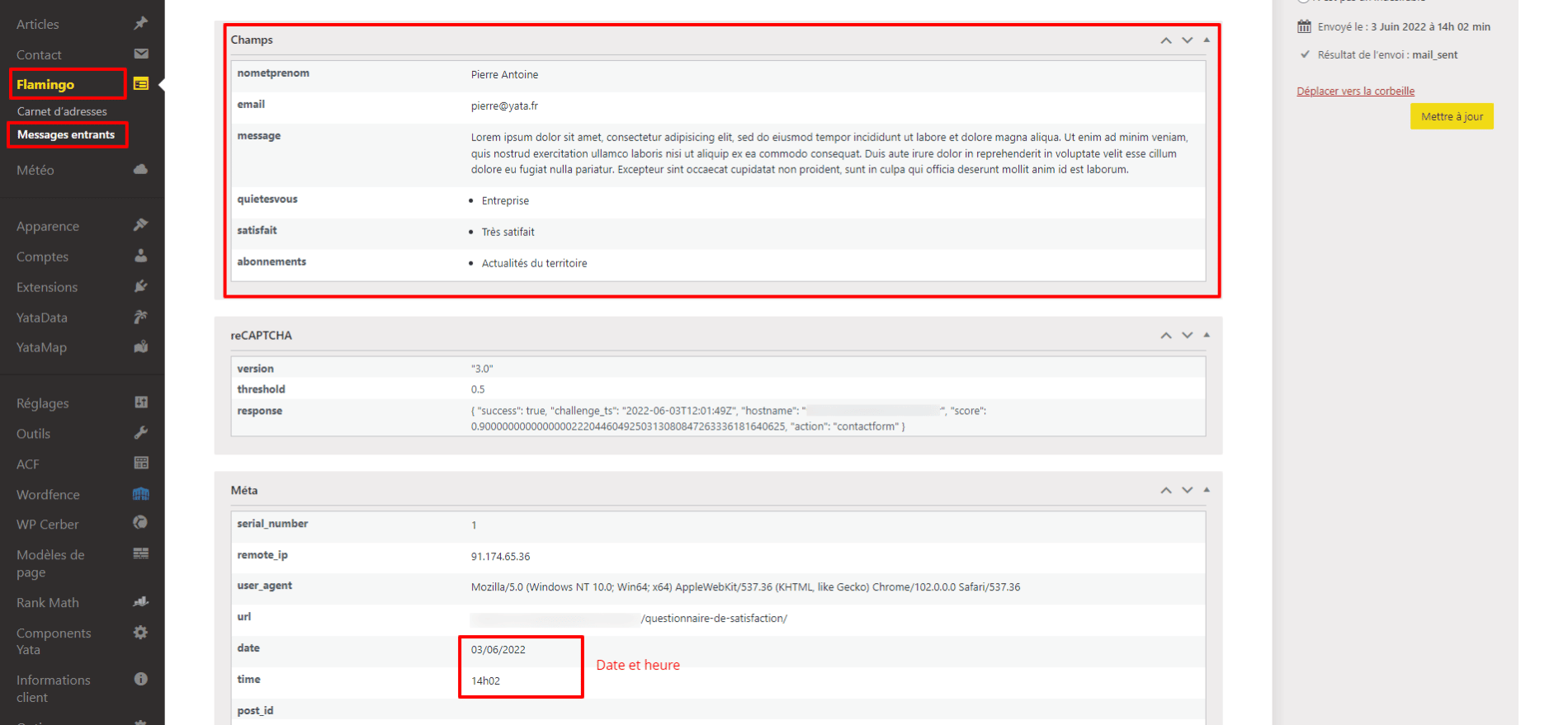
De plus, les données reçues par mail seront également enregistrées dans l’administration du site via le plugin Flamingo. Vous pouvez voir tous les messages dans la rubrique Flamingo -> Messages entrants.
Au clic sur un message, vous retrouverez toutes les données entrées par l’utilisateur dans le formulaire ainsi que d’autres infos comme la date, l’heure du message ou encore le navigateur utilisé.

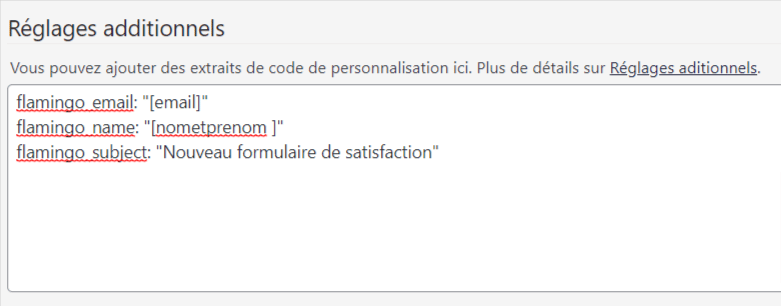
Pour présenter les données correctement dans la liste des message entrants de Flamingo, vous devrez aussi lui indiquer où trouver les 3 champs Objet, nom et email. Cela se fait dans la modification de votre formulaire, onglet Réglages additionnels où vous devrez indiquer avec la syntaxe suivante (en remplaçant si besoin par les étiquettes de vos propres champs) :