WPBakery Éditeur de page
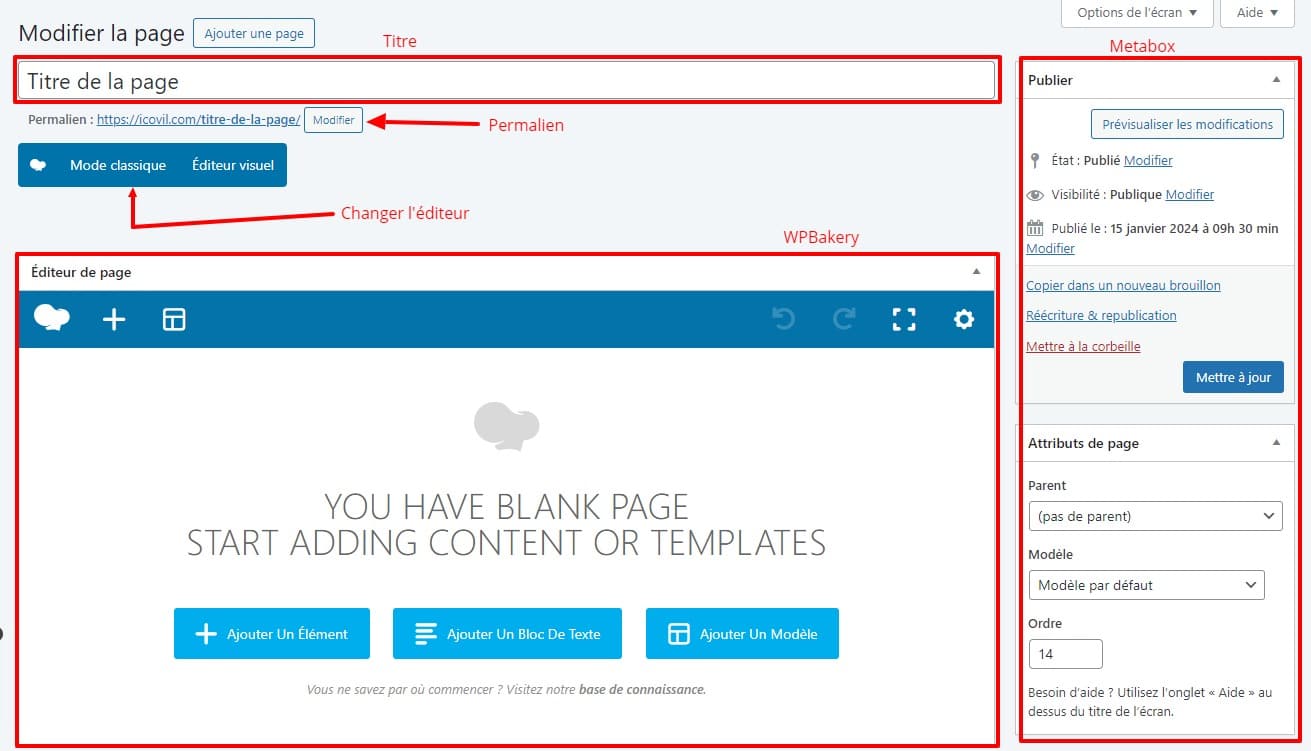
WPBakery est un éditeur de contenu pour WordPress. Pour y accéder, cliquez simplement sur l’une de vos pages pour la modifier. Vous arriverez sur l’interface classique WordPress avec son titre et ses metabox mais doté en plus de la surcouche WPBakery.

Vous pouvez ici modifier le titre de votre page, son URL (permalien) ainsi que les informations contenues dans les metabox (voir plus bas).
Notez aussi que vous pouvez réorganiser complétement cette interface en :
- activant ou désactivant les metabox présentes sur la page. Pour cela cliquez sur Options de l’écran tout en haut à droite, vous pourrez cocher les éléments que vous souhaitez voir apparaître.
- dépliant/repliant les metabox présentes. Pour cela cliquez sur le triangle en haut à droite de chaque box.
- déplaçant les metabox à l’aide d’un glisser-déposer.
Si vous n’avez pas le même éditeur de page que sur l’image ci-dessus, cliquez sur le bouton bleu Editeur de l’administration en haut à gauche, celui-ci permet d’activer l’éditeur Bakery. À l’inverse en cliquant sur Mode classique, vous retrouverez l’éditeur WordPress par défaut (qui ne nous intéresse pas ici).

Les principales Metabox
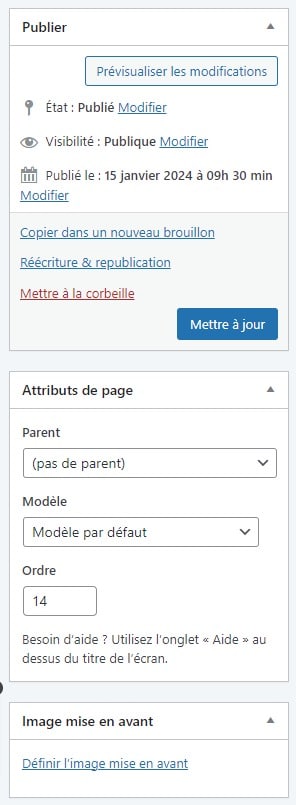
Les 3 metabox principales que vous devez connaître sont :
-
Publier
Cette box contient le bouton d’enregistrement de votre page (Publier ou Mettre à jour) ainsi que son état (Publié ou Brouillon). Vous pourrez aussi y régler sa visibilité : Publique pour une page visible par tous, Privée pour une page visible uniquement par les personnes connectées à l’administration, ou Protégée par mot de passe qui fera ce que son nom indique. 🙂
On y trouve aussi la date de publication. Notez que si vous réglez une date à venir, vous pourrez planifier la publication automatique de la page à la date choisie.
-
Attributs de page
Vous pouvez définir ici la page parente de la page actuelle, s’il y en a une, ainsi que son ordre dans la hiérarchie. L’option Modèle ne sera pas forcément utile de votre côté.
-
Image mise en avant
C’est ici que l’on définit l’image principale de la page. Elle servira, selon les cas, lors d’un besoin d’utilisation d’une miniature de la page, dans l’en-tête de la page ou encore pour le référencement de celle-ci sur les moteurs de recherche.
Organisation de l’éditeur
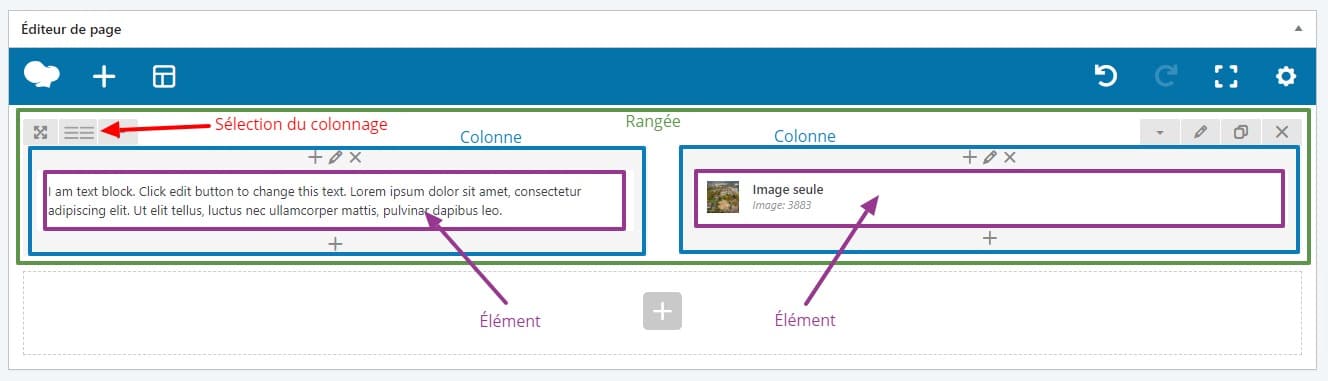
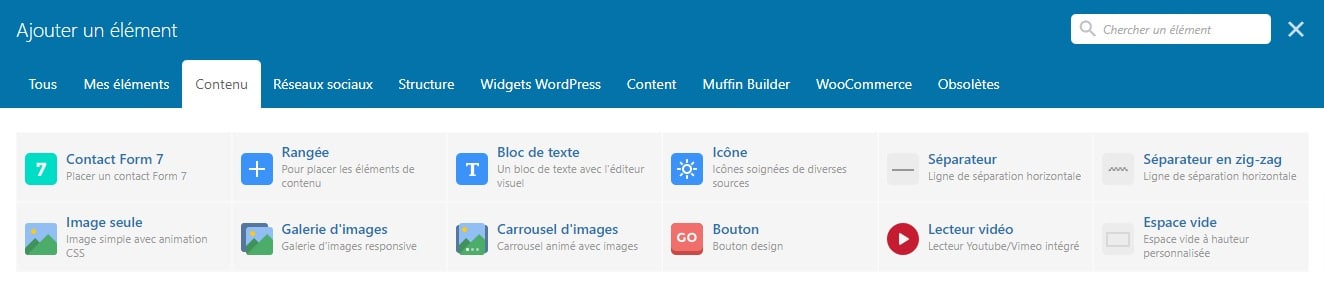
Pour commencer, cliquons sur le bouton Ajouter un élément, vous verrez que cela affiche la liste des éléments disponibles pour ajouter du contenu à notre page. Sélectionnons tout d’abord l’élément Rangée, vous venez de créer une rangée vide pour votre page. Cliquons maintenant sur le bouton à gauche avec les 3 traits pour ouvrir les options de colonnage, sélectionnez la deuxième avec les 2 colonnes (1/2 + 1/2), cela divisera votre espace en 2 parties égales à gauche et à droite.
Ajoutons maintenant un élément dans la colonne de gauche, pour cela cliquez sur le grand « + » et choisissez Bloc de Texte. Ne modifiez rien dans la fenêtre qui apparaît, nous verrons cela plus tard. Cliquez simplement sur Sauvegarder les modifications. Même chose à droite, ajoutons cette fois l’élément Image seule, dans lequel nous viendrons mettre une image de notre médiathèque WordPress. Sauvegardez les modifications.
Nous avons maintenant un début de page contenant une Rangée dans laquelle nous avons 2 colonnes qui contiennent chacune un élément (Bloc de texte à gauche et Image seule à droite). Il est essentiel de bien comprendre cette hiérarchie dans l’éditeur : Rangée -> Colonnes -> Éléments.

Ajouter, supprimer, dupliquer
Pour chacune des composantes de notre éditeur, vous pourrez retrouver partout les mêmes symboles, que ce soit sur les rangées, les colonnes ou les éléments (au survol de ces derniers) :
- le plus pour ajouter
- la croix pour supprimer
- le crayon pour éditer/modifier
- les deux carrés superposés pour dupliquer
Vous pouvez également déplacer les éléments par un simple glisser-déposer. Vous pourrez ainsi très facilement dupliquer une rangée, changer l’ordre de 2 colonnes, supprimer un élément…etc…
Pour chaque rangée, vous avez également une icone triangle vous permettant de replier toute la rangée sur elle-même, très utile quand votre page commence à contenir un grand nombre de rangées.
Rangées et colonnes en détail

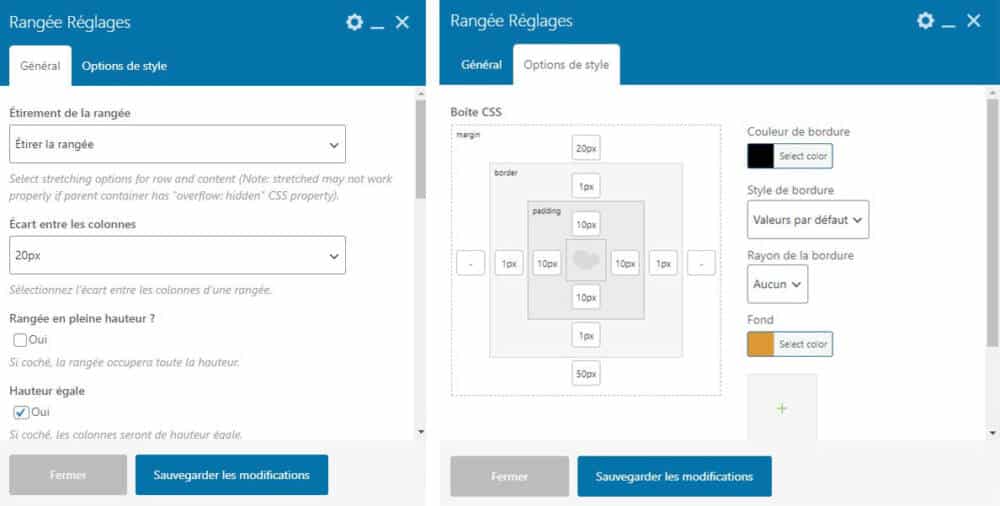
En cliquant sur la modification d’une rangée (icône crayon), on accède aux réglages de celle-ci. On trouve en premier lieu l’étirement de la rangée qui permettra d’avoir un contenu situé dans la grille par défaut du site ou alors une disposition en pleine largeur (étirer la rangée et le contenu). Vous pourrez aussi régler la position du contenu dans la colonne (c’est à dire l’alignement vertical). Une autre option utile est la hauteur égale qui permet de donner à toutes les colonnes la hauteur de la plus haute d’entre elles.
Dans le second onglet de la fenêtre de réglages, on trouve les options de style. On retrouve cette partie dans les 3 composantes possibles : rangée, colonne et élément. Il est possible de définir ici toutes les marges extérieures (margin), intérieures (padding) ainsi que les bordures (border). Ces valeurs doivent être entrées en pixels. Vous pouvez aussi sélectionner les couleurs de bordures et de fond pour chaque élément.
Pour les colonnes, on retrouve un onglet supplémentaire, les Options d’adaptation, qui permettent de définir le comportement des colonnes sur différents formats d’appareils (ordinateur, tablette, smartphone). Il est ainsi possible de créer des colonnes de largeurs différentes selon le contexte d’utilisation ou même simplement de cacher une certaine colonne sur smartphone par exemple. Par défaut, les colonnes restent dans la même disposition au format tablette et s’empile les unes au dessus des autres au format smartphone.
Les principaux éléments
Voyons maintenant un peu en détail l’utilisation des éléments en tant que tel, c’est à dire les différentes apparences que peut prendre le contenu de notre site. Les éléments sont rangés par catégories dans des onglets, aussi vous pouvez décider de tous les afficher ou alors seulement ceux d’un certain type.

Bloc de texte
Le premier et le plus important des éléments contient un mini éditeur de texte vous permettant de mettre en forme votre contenu avec les principales options de mise en forme textuelle : mise en gras, liste à puces, alignement, ajout de lien, couleur…etc… Il vous permet aussi de définir le type de titre (de h1 à h6). Notez qu’appuyer sur la touche « Entrée » vous fera passer à un nouveau paragraphe, pour aller simplement à la ligne, faites Maj. + Entrée.
Dans le cas d’un ajout de lien, la fenêtre d’ajout de lien s’ouvre déjà sur sa forme condensée avec juste la possibilité de chercher une page de votre site en entrant les premiers caractères. Pour plus d’options, cliquez sur l’icône « roue crantée », vous ouvrirez alors la fenêtre d’ajout de lien classique de WordPress vous ouvrant plus de possibilités.

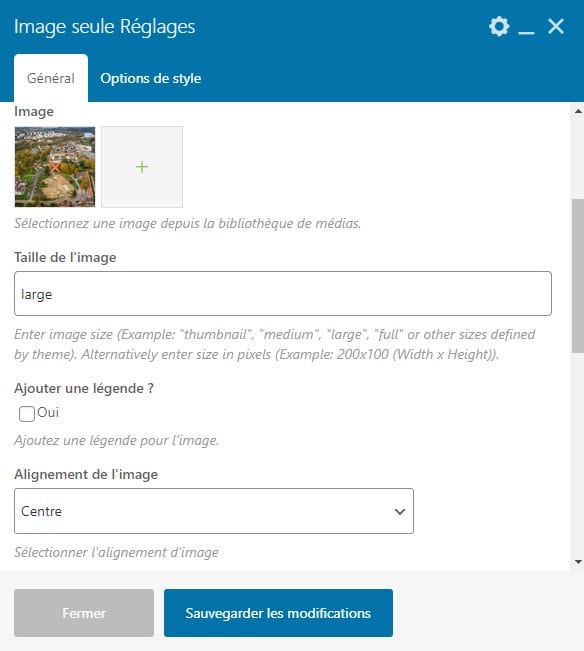
Image seule
Pour l’ajout d’une image, vous devrez venir cliquer sur le « + » à l’intérieur de la fenêtre et choisir l’image désirée dans votre médiathèque WordPress. Vous devrez choisir la taille de l’image en entrant un mot clé : thumbnail (miniature), medium (moyen), large (grand), full (taille complète) ou entrer une dimension manuellement pour plus de contrôle. Si vous ajoutez une légende, la légende utilisée sera celle liée à l’image dans votre médiathèque. N’oubliez pas de choisir l’alignement ainsi que le style d’image si vous le souhaitez. Pour ajouter un lien sur une image, choisissez Ouvrir le lien personnalisé dans Action au clic et copier le lien en question.
Ajouter des animations
Tous les éléments possède une option appelée Animation CSS dans leur onglet général. Cette option permet d’ajouter un effet d’animation lors de l’apparition de l’élément sur votre page. Au moment où vous choisissez le type d’animation, vous aurez un aperçu de celui-ci sur la droite qui vous donnera une idée de son apparence.
Pensez-y pour donner un peu de mouvement à votre contenu ! 😉
Bouton
Choisissez le texte du bouton, l’URL du lien, son style (forme, couleur, taille) et son alignement. Vous avez aussi la possibilité d’ajouter une icône au bouton en choisissant parmi plusieurs bibliothèques d’icônes.
Espace vide
Un élément très utile pour espacer vos différents éléments dans leur hauteur. Choisissez simplement une valeur en pixels correspondant à l’espacement voulu.
Icone
Pour agrémenter un peu vos présentations et en augmenter la valeur graphique. Vous pourrez bien sûr choisir taille , couleur, alignement et ajouter un lien si besoin.
Galerie d’images
Vous permet d’ajouter une galerie d’images à votre page sous forme de slider. Choisissez le type Slide Flex Slider pour un meilleur rendu. Vous pouvez sélectionnez toutes les images de la galerie en une seule fois depuis votre médiathèque. Pour la taille, préférez une taille personnalisée du type 1200×700, ainsi toutes vos images ressortiront au même format et la taille du slider restera la même.
Lecteur vidéo
Pour intégrer un lecteur vidéo depuis l’URL d’un contenu Youtube ou Vimeo.
Carrousel d’images
Même principe que pour la galerie d’images mais vous pourrez choisir ici le nombre d’images par vue à afficher simultanément (sur 2, 3 ou 4 colonnes par exemple). Vous pourrez aussi choisir le défilement automatique des images ainsi que leur vitesse.
Éléments particuliers
Selon les types de contenus présents sur votre site, vous aurez également accès à certains éléments particuliers concernant ces contenus : Formulaire de contact, éléments de boutique WooCommerce, éléments customisés…
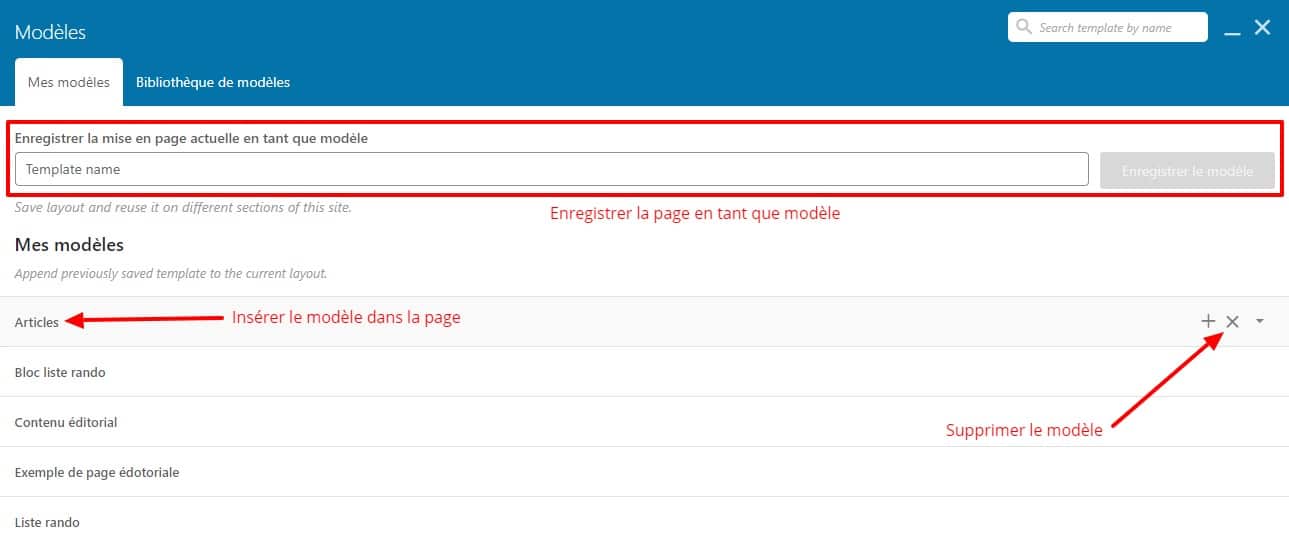
Les modèles
Les modèles sont des dispositions déjà conçues pouvant contenir plusieurs rangées, colonnes et éléments prérempli, contenu compris !
Une fois que vous avez créé une présentation qui vous convient avec tout votre contenu et toutes les options de design utiles (tailles, couleurs, marges et autres background), vous pouvez enregistrer toute votre disposition dans un modèle. Pour cela, utilisez le bouton des modèles situé en haut de l’éditeur (icône « grille »).

Choisissez ensuite un nom et cliquez sur Enregistrer le modèle.

Vous venez de créer votre premier modèle ! Vous pourrez désormais l’utiliser sur une autre page où vous le souhaitez. Il suffira alors dans cette nouvelle page de faire Ajouter un modèle (ou de cliquer sur le bouton Modèle en haut) puis de cliquer sur le nom du modèle que vous voulez insérer. Tout le contenu du modèle en question, mise en page et contenu compris, viendra s’ajouter au contenu actuel de votre page. Vous n’aurez alors plus qu’à modifier textes et images sans toucher au style pour avoir une nouvelle page construite sur la même base que votre page d’origine.
Notez que dans la fenêtre Modèles, vous pourrez aussi à tout moment supprimer vos modèles en cliquant sur la croix.