Menus, Header, Footer
Toutes les pages de votre site se décomposent en 3 parties : le bandeau d’en-tête (header), la partie centrale (le contenu) et le pied de page (footer). Le plus souvent, header et footer sont communs à toutes les pages. Ils contiennent généralement le logo du site, des menus (principal ou secondaires), des icones ou liens menant à d’autres fonctionnalités.
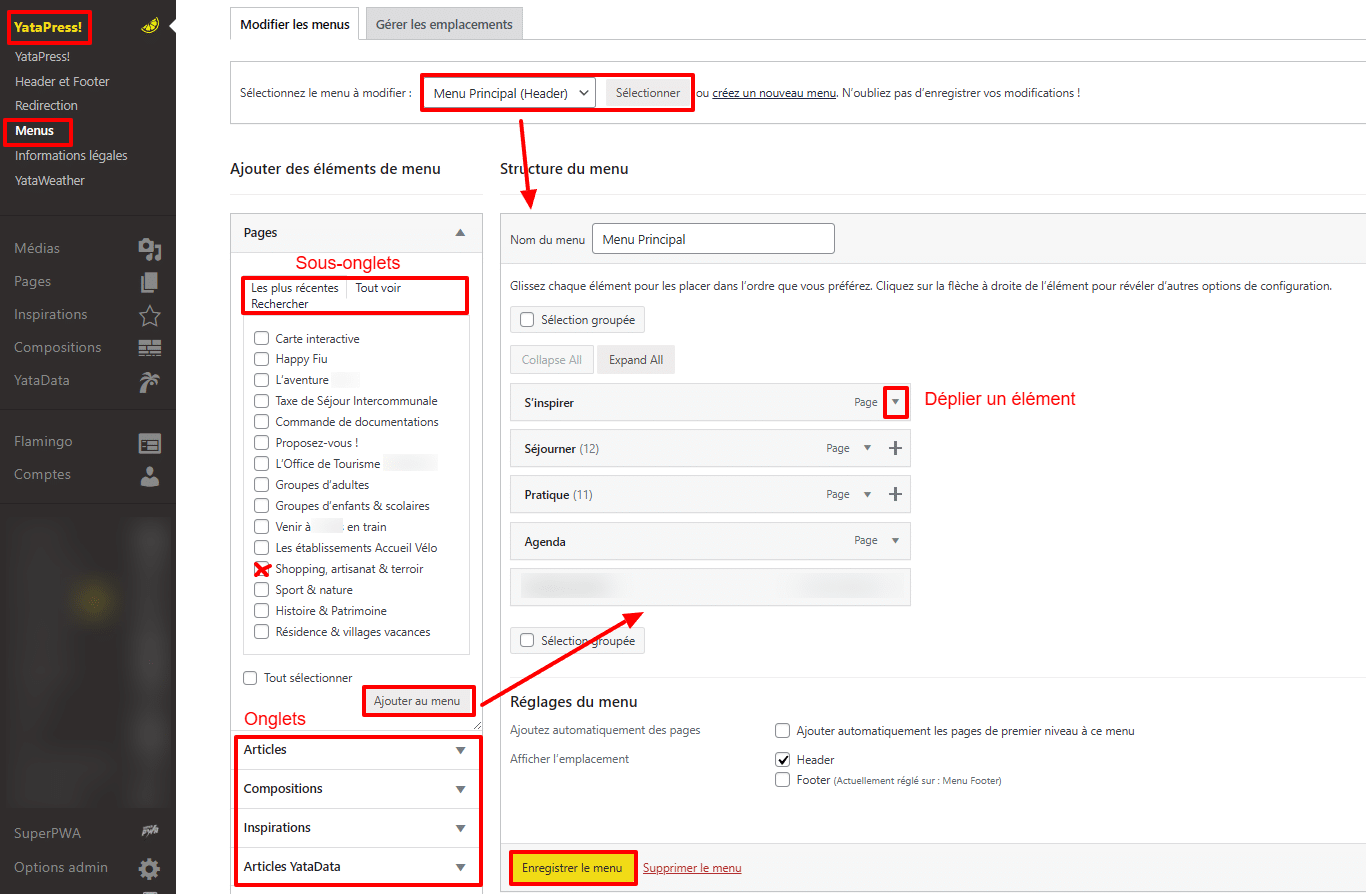
Menus
Pour modifier le menu principal ou les menus secondaires, rendez-vous dans YataPress -> Menus. Vous trouverez ici tous les menus utilisés sur votre site.
- Sélectionnez-en un dans la liste déroulante et cliquer sur « Sélectionnez »
- Le menu en question apparaît alors en bas.
- Pour ajouter un élément au menu, cochez la case correspondante dans la partie gauche ( 💡 plusieurs onglets et sous-onglets vous permettent de retrouver facilement tous vos contenus) et cliquez sur le bouton Ajouter au menu.
- Le nouvel élément du menu est alors ajouté à la fin du menu.
- Vous pouvez le faire glisser plus haut pour changer l’ordre ou le disposer en tant que sous-élément (sous menu).
- N’oubliez pas d’enregistrer le menu.

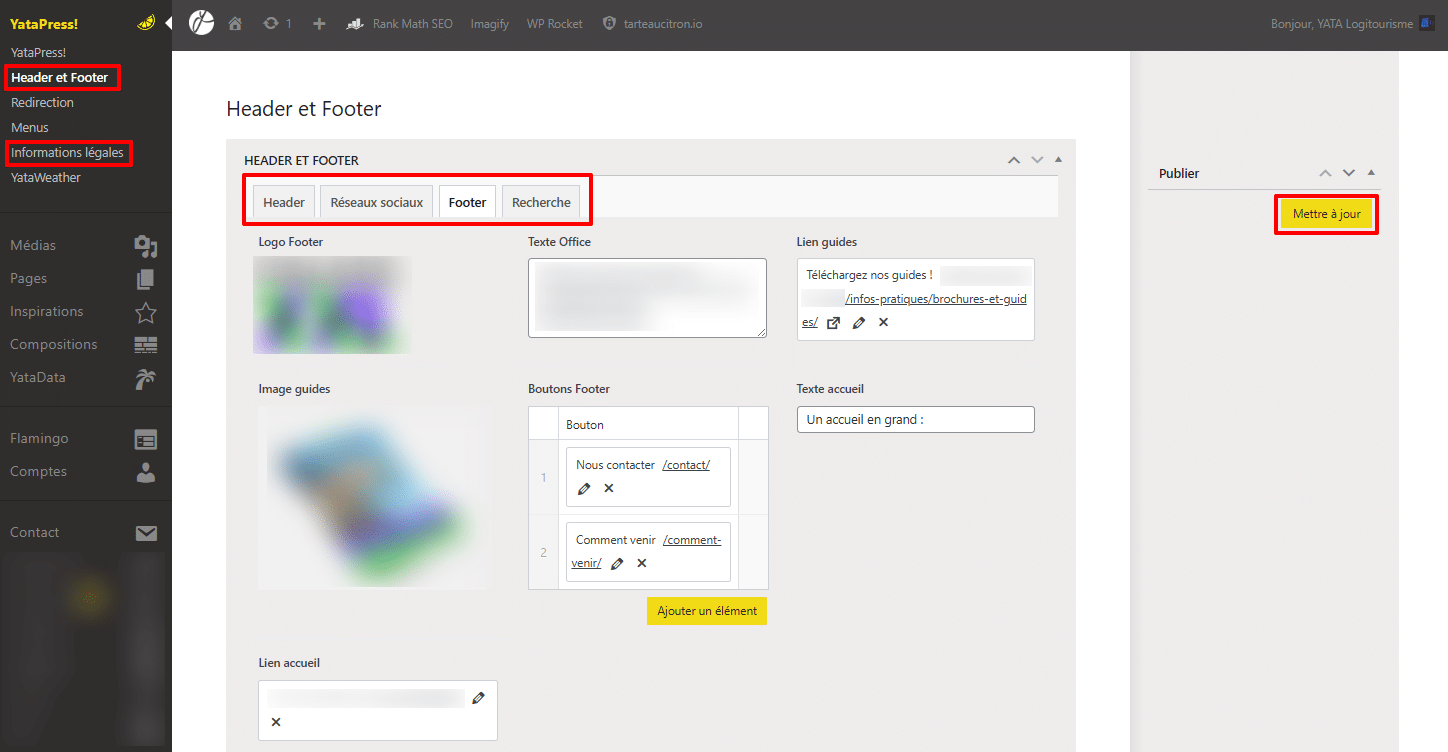
Header, footer et informations légales
Outre les menus, toutes les autres informations à modifier dans les header et footer se retrouvent dans 2 sous-onglets du menu YataPress : Header & footer et Informations légales.
- Dans Header & footer, vous trouverez tous les éléments modifiables (hors menus) de ces deux parties : logos, liste de liens, boutons, images partenaires, textes d’accroche, liens vers les réseaux sociaux…etc…
- Les informations légales concernent les adresses de contact et coordonnées de votre structure, à noter que ces informations sont également utilisées dans les pages Mentions légales et Politique de confidentialité.