Elementor
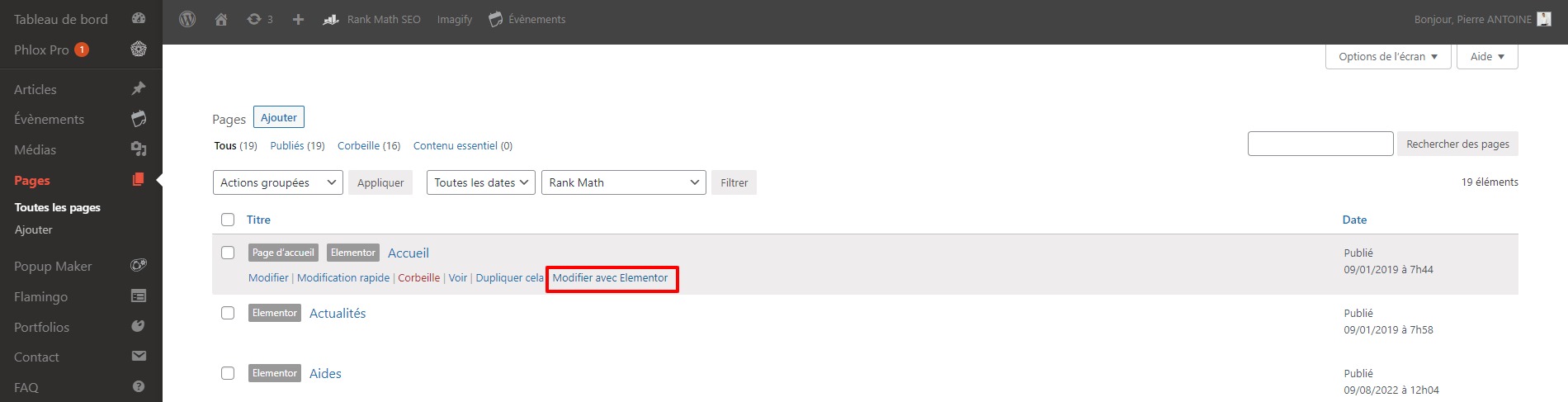
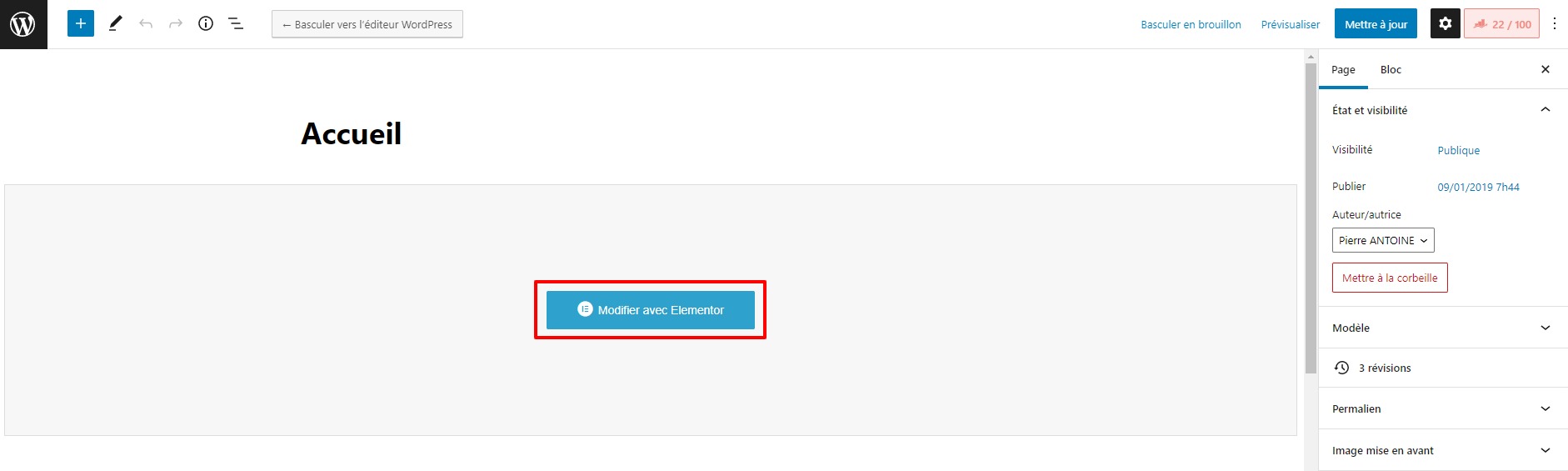
Elementor est un éditeur de contenu pour WordPress. Si votre site l’utilise, vous pouvez y avoir accès soit depuis la liste des pages en cliquant sur le lien Modifier avec Elementor, soit depuis l’intérieur d’une page en cliquant sur le gros bouton bleu ! 🙂


Présentation de l’interface
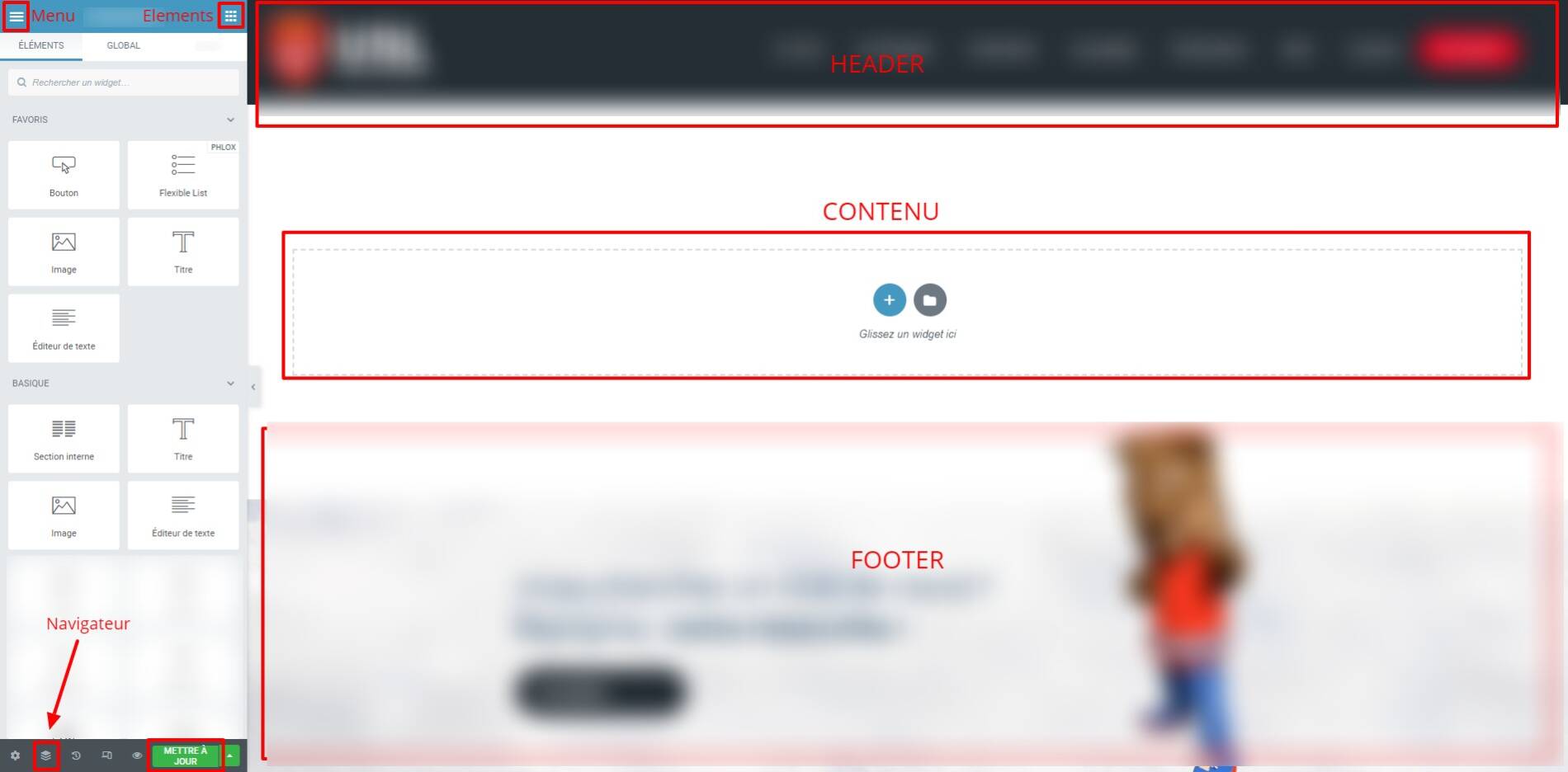
Une fois sur la modification d’une page, 2 grandes zones de présentent à nous : la partie droite est l’aperçu du site et la colonne gauche contient tout le nécessaire pour mettre notre site à jour. Sur cette dernière il y a plusieurs boutons à connaître : le bouton Menu (3 traits) à gauche qui permet notamment de revenir à la liste de nos pages (grâce au bouton Quitter), le bouton Elements (grille) à droite qui affiche la liste des éléments (vue actuelle et par défaut). En bas, on a le bouton Navigateur, qui permet d’afficher ou de cacher celui-ci, et le bouton Mettre à jour (vert) qui permet de sauvegarder nos modifications.
La partie centrale est pour l’instant réservée à la liste des éléments, ces blocs de contenu qui serviront à construire notre site.
Sur l’aperçu du site, vous verrez les header (en-tête) et footer (pied de page) de votre site. La partie éditable avec Elementor se trouve entre les deux. Vous ne pourrez modifier que celle-ci sur cette page, les modifications des header et footer se faisant sur des interfaces spécifiques.

Sections, colonnes et éléments
Commençons par ajouter une section en cliquant sur le + bleu au centre du contenu. On nous invite alors à sélectionner une structure, c’est à dire un nombre et une disposition de colonnes. Choisissons 2 colonnes égales de 50% chacune.
En cliquant sur le + à l’intérieur d’une colonne, la liste des éléments s’affiche sur la gauche, on peut aussi afficher cette liste en cliquant sur le bouton Elements en haut à droite de la colonne gauche comme vu précédemment.
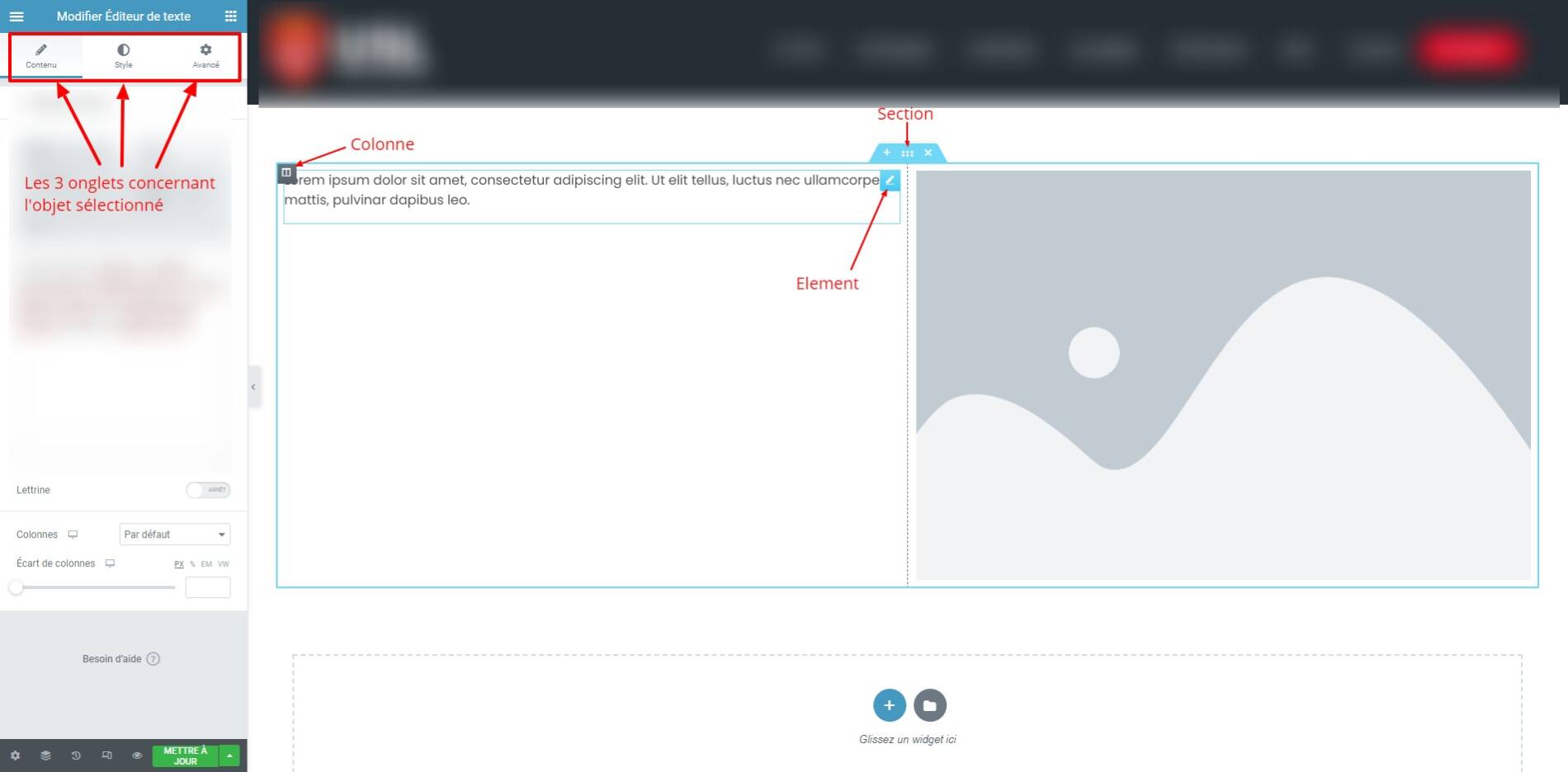
Faisons glisser maintenant l’élément Editeur de texte dans la colonne de gauche. L’élément que l’on vient de glisser est désormais sélectionné et la colonne de gauche contient maintenant les réglages et le contenu concernant cet élément en particulier.
Retournons maintenant à la liste des éléments et ajoutons un élément Image dans la colonne de droite.
Nous avons maintenant une structure contenant une section (c’est à dire une ligne), contenant elle-même 2 colonnes, qui contiennent chacune un élément différent. Nous pouvons sélectionner indépendamment toutes ces structures. Pour chacune d’entre elle, vous trouverez dans la colonne de gauche 3 onglets : Mise en page, Style et Avancé pour les sections et colonnes. Contenu, Style et Avancé pour les éléments eux-mêmes (ici l’éditeur de texte et l’image).

Modification d’un élément
Pour modifier le contenu d’un élément, cliquons simplement dessus et changeons les informations de l’onglet Contenu à gauche : c’est à dire le texte pour l’élément Editeur de Texte et l’image pour l’élément Image. Logique ! 😉 Vous êtes libre de changer tous les champs présents dans l’onglet Contenu, vous verrez leurs effets directement dans la partie droite qui représente ni plus ni moins que le résultat de votre site côté visiteur.
L’onglet Style permet quant à lui de modifier l’apparence de vos éléments : couleurs, police, taille, alignement…etc….
L’onglet Avancé est réservé à une utilisation plus poussée des éléments, retenons cependant la possibilité de définir les marges pour espacer plus ou moins les éléments. Pour cela il faut cliquer sur le bouton Lier les valeurs ensemble (icone chaîne) puis définir une marge basse par exemple.
Lorsque vous êtes satisfait, n’oubliez pas de cliquer sur Mettre à jour pour sauvegarder vos changements.
Réarranger les éléments
Pour déplacer un élément d’une colonne à une autre ou pour changer l’ordre des éléments disposés, utilisez simplement le cliquer-glisser.
Vous êtes également libre de copier-coller n’importe quel objet, que ce soit une section, une colonne ou un élément. Pour cela il suffit d’un CTRL+C CTRL+V sous Windows ou son équivalent sous Mac. Vous verrez que lors de la copie d’une colonne, celle-ci s’intercale automatiquement après la colonne copiée en redisposant les suivantes comme il se doit.
Pour supprimer un élément, sélectionnez-le puis appuyer sur Suppr au clavier ou faites clic droit : Effacer.
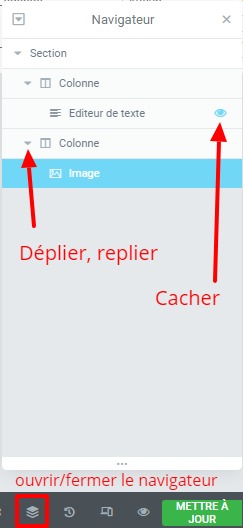
Lorsque vous avez un grand nombre d’éléments, le navigateur vous sera utile pour effectuer également toutes ces actions facilement car vous pourrez voir d’un coup d’œil tous vos objets et les sélectionner ainsi plus rapidement pour les ranger, dupliquer, supprimer… Il vous permet en plus de masquer temporairement certains éléments sans les supprimer ce qui peut s’avérer utile dans certains cas.

Utiliser les modèles
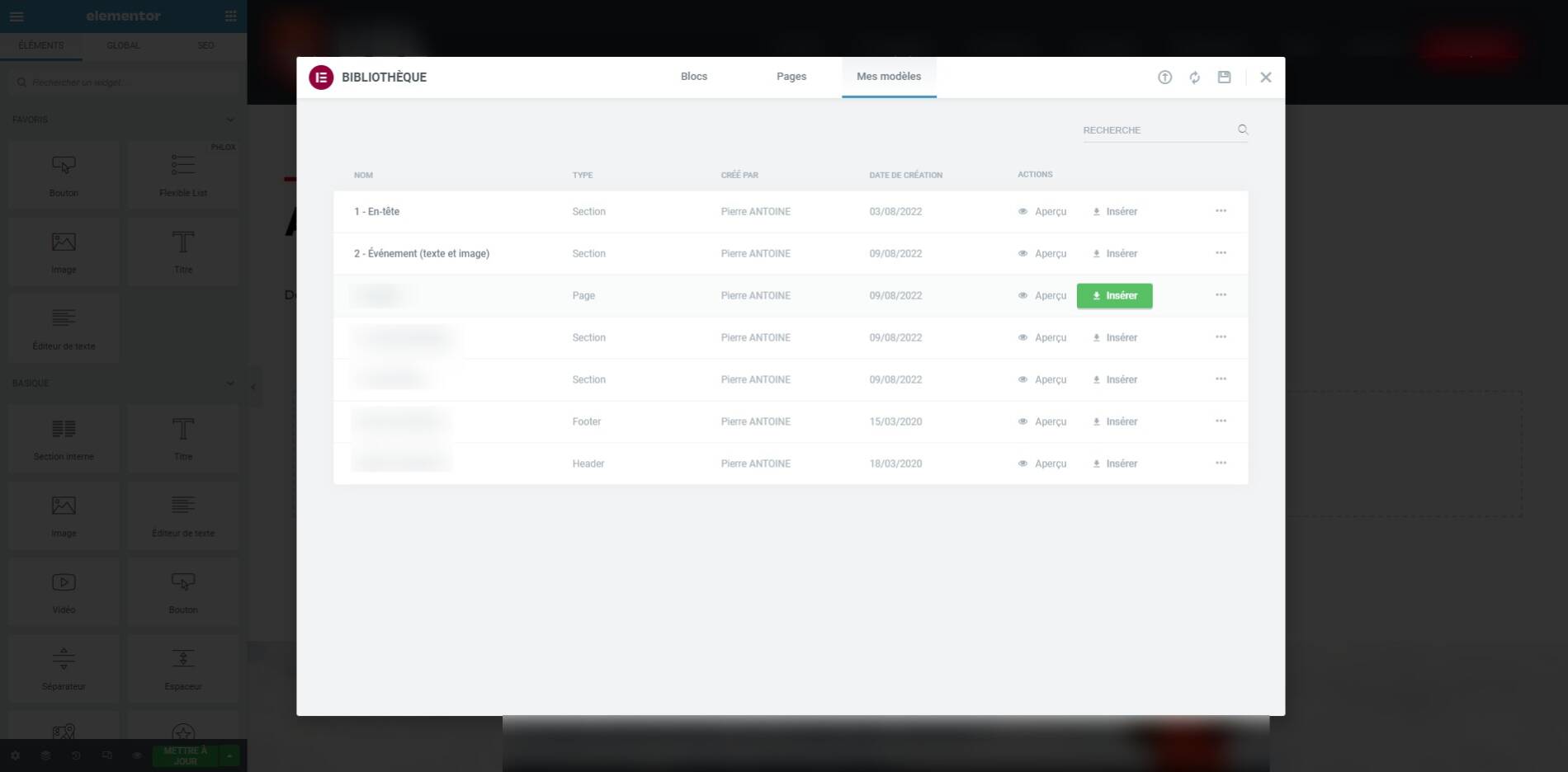
Les modèles sont des dispositions de sections, colonnes et éléments prédéfinis et préremplis que vous pouvez utiliser pour vos pages. Ils sont généralement propres à votre site internet. Pour ajouter un modèle sur une page, cliquez sur l’icone ronde avec le dossier blanc sur fond gris Ajouter un modèle. Une fenêtre modale apparaît alors, sélectionnez l’onglet Mes modèles, vous verrez ainsi la liste des modèles disponibles pour votre site. Cliquez sur insérer pour ajouter le modèle dans la page actuelle.
Les modèles peuvent être simplement une disposition de section avec un peu de contenu ou alors carrément le contenu d’une page entière avec de nombreuses sections et éléments. Ils sont très pratiques pour créer du contenu pour vos pages vraiment rapidement.
Vous êtes également libres de créer vous-même de nouveaux modèles, pour cela il suffit d’un clic droit sur l’icone de sélection d’une section, de choisir Enregistrer comme modèle et de donner un nom au modèle. Pour faire de même avec tout le contenu d’une page, ça se passe au niveau de la petite flèche à droite du bouton Mettre à jour : Enregistrer comme modèle. Vos nouveaux modèles seront alors disponibles dans la bibliothèque sous l’appellation que vous leur avez donné.