Créer des tableaux
Pour créer un tableau sur votre site internet, nous allons utiliser un bloc que nous connaissons déjà : le bloc paragraphe.
Pour commencer, ajoutez donc un bloc Paragraphe sur votre page et passez-le en mode édition (icône crayon), ce sera plus beaucoup plus simple d’avoir toute la largeur de la page pour créer notre tableau.

Création du tableau
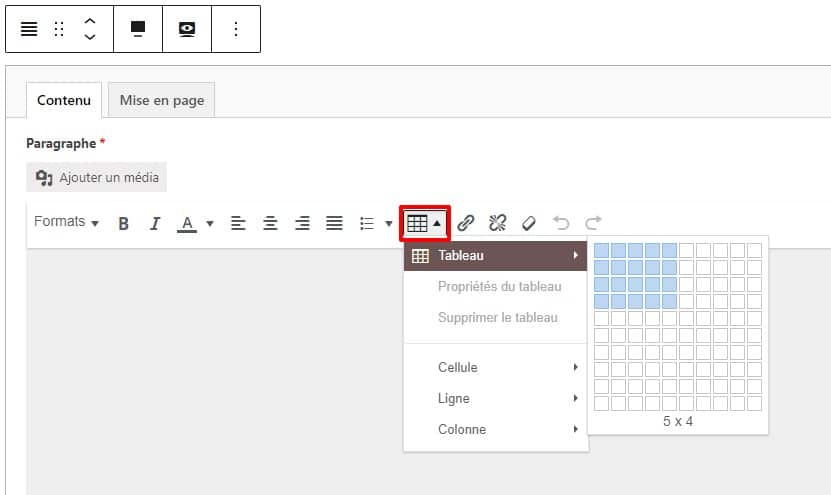
Cliquer sur l’icône Tableau dans l’éditeur de texte et choisissez le nombre de lignes et de colonnes voulues dans la grille prévue à cet effet.
À la création vous pouvez remarquer que les lignes de votre tableau sont déjà colorées alternativement pour une lecture plus facile.
Remplissez ensuite les cases avec votre contenu textuel. D’abord la première ligne avec les en-têtes, puis le contenu. Il est préférable ici de le taper à la main. Si vous le copier-coller depuis un autre endroit, pensez à utilisez la copie sans mise en forme : CTRL+MAJ+V sous Windows ou CMD + ALT + SHIFT + V sous Mac.
Notez que vous pouvez passer facilement d’une cellule du tableau à la suivante en appuyant sur la touche TAB.
Mise en forme
Une fois les données renseignées, nous allons pouvoir passer à la mise en forme.
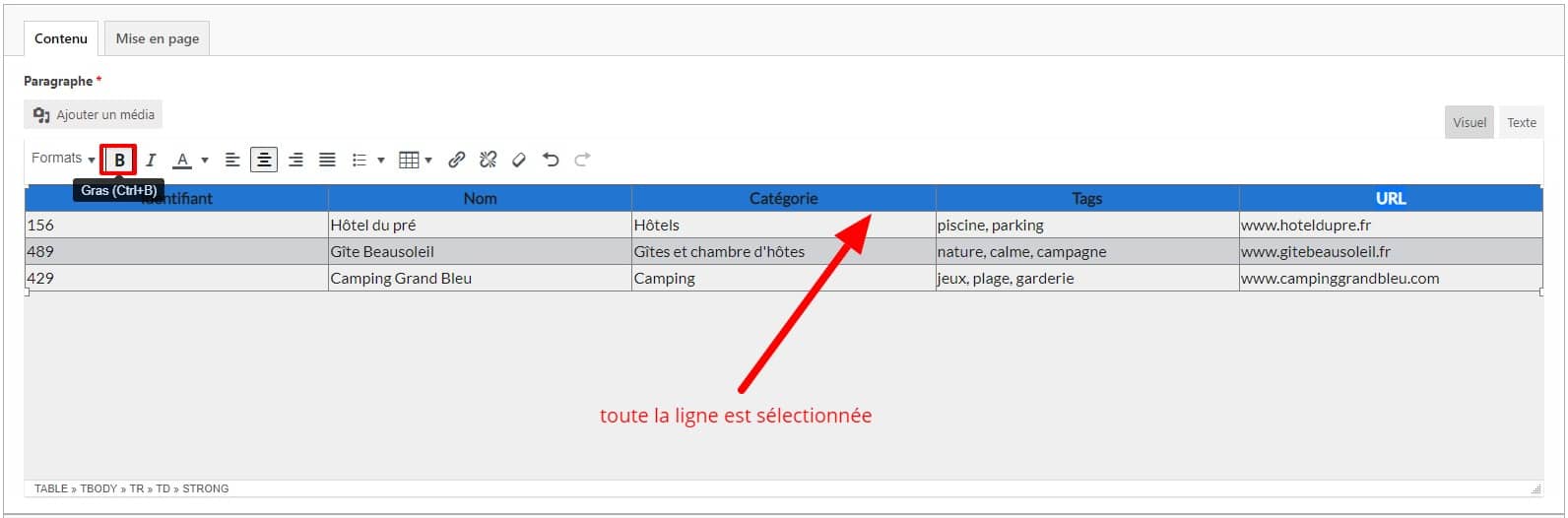
Pour passer une ligne entière dans un style particulier, sélectionnez simplement tous les éléments de celle-ci, faisons-le pour la ligne d’en-tête, que nous passerons en gras.
Nous pouvons aussi centrer le contenu des cellules au centre en cliquant sur l’icône Centrer.

❗ Les changements de mise en forme peuvent aussi être fait cellule par cellule en choisissant juste le contenu de la cellule en question et en faisant les changements. En revanche il n’est pas possible de modifier par colonne.
Si vous souhaitez ajouter une ligne ou une colonne au tableau il suffit de positionner le curseur au bon endroit et d’aller dans l’outil Tableau -> Ligne ou Colonne -> Insérer avant/après. Le nouvel espace se créera selon la position actuelle de votre curseur dans le tableau.
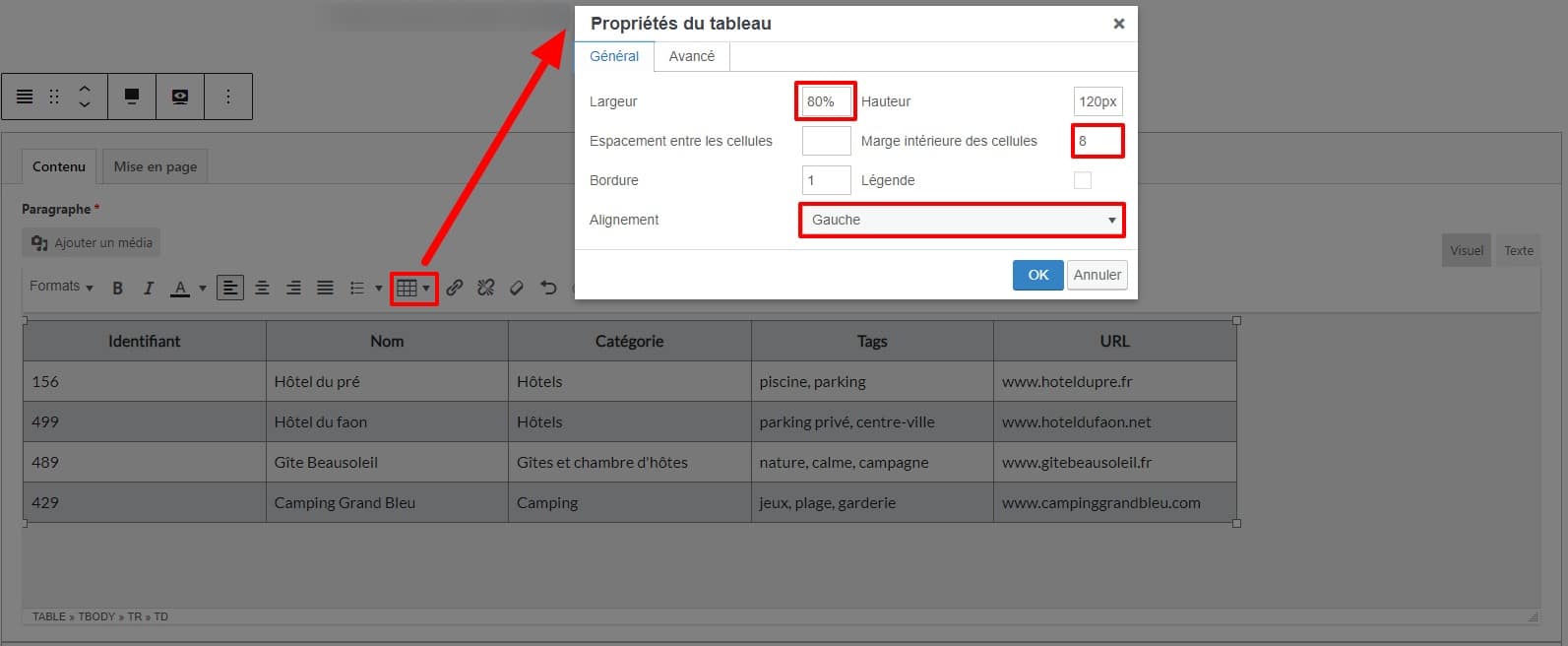
Pour régler la présentation générale du tableau, rendez-vous dans Propriétés du tableau (toujours dans le même outil Tableau). Une fenêtre de réglages apparaît, nous vous conseillons d’utiliser uniquement les réglages suivants :
- Largeur : la largeur en % de votre tableau par rapport à la page
- Marge intérieure des cellules : espacement entre le contenu de vos cellules et ses bords
- Alignement : alignement du tableau lui-même dans la page (si sa largeur est inférieur à 100% donc ! 😉 )

Les autres valeurs se règlent d’elles-mêmes et il est préférable de ne pas y toucher. L’onglet Avancé permet quant à lui de régler certains styles dans le tableau mais ceux-ci sont en principe déjà définis par nos soins lors du développement du site.
Pour terminer vous pouvez également réajuster les largeurs de chaque colonne en cliquant-glissant directement la ligne de séparation entre 2 colonnes, cela aura pour effet de modifier le pourcentage de largeur de chaque colonne de part et d’autre.
En cas de besoin, vous pouvez également voir et ajuster ces pourcentages dans la version HTML du bloc, disponible en cliquant sur l’onglet Texte, tout en haut à droite de l’éditeur de texte.
