Les blocs en détail
Concentrons-nous maintenant sur la zone d’édition des blocs. Vous pourrez voir que celle-ci contient plusieurs onglets :
- L’onglet Contenu est celui dans lequel on ajoutera les textes, images et autres contenus dont on aura besoin.
- L’onglet Style (pas toujours présent) assure les réglages de certaines options de présentation du bloc.
- L’onglet Mise en page permet de régler les marges hautes et basses de chaque bloc. Par défaut les blocs ont souvent une marge basse prédéfinie. Il sera possible de la diminuer ou de l’augmenter via ces options.
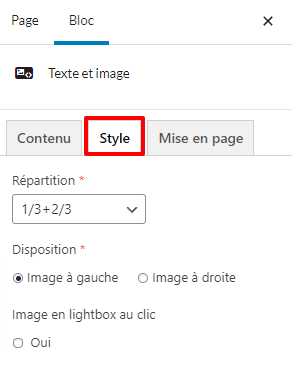
Voir ci-contre les 3 onglets du bloc Texte et Image.

L’éditeur de texte (bloc paragraphe)
Le bloc Paragraphe possède une zone d’édition principale dans son contenu : l’éditeur de texte.
À l’intérieur de l’éditeur, la touche Entrée permet de créer un nouveau paragraphe. MAJ+Entrée insérera un simple saut de ligne.
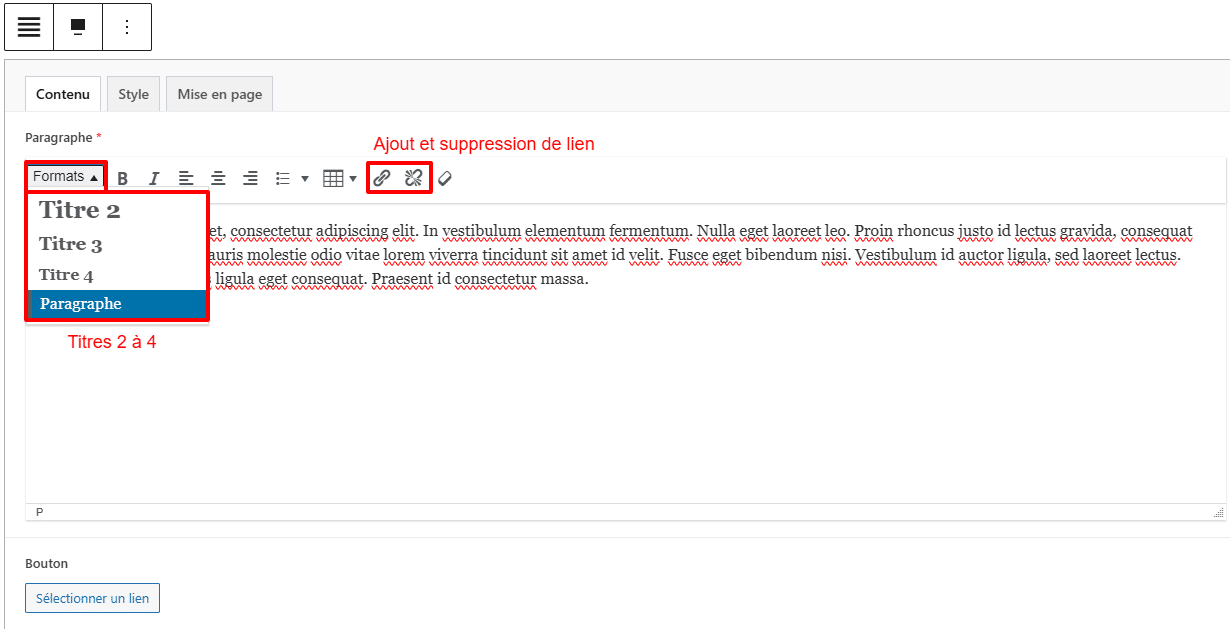
La liste déroulante des Formats vous permet de définir des titres de différents niveaux (2 à 4) en sélectionnant votre texte puis le format en question. Le titre de niveau 1 est déjà affiché dans l’en-tête (titre principale), c’est pourquoi il est absent de cette liste. Au cours de votre rédaction, vous commencez donc vos titres au niveau 2.
L’éditeur intègre également les options classiques de mise en gras, italique, alignement, liste à puce et tableau.
Pour la création de lien, vous êtes libre soit de coller directement une URL dans le champ prévu à cet effet ou alors de taper le nom d’une page de votre site à rechercher. Les résultats seront alors affichés et un clic sur l’un d’eux intégrera directement le lien. Cliquez ensuite sur la flèche (Appliquer). Pour plus de contrôle, vous pouvez aussi cliquer sur la roue crantée (options du lien) ce qui vous permettra notamment de définir l’ouverture du lien dans une nouvelle fenêtre.
Enfin, le bouton Nettoyer la mise en forme permettra d’effacer toute la mise en forme du texte liée à ces options.


Onglet Style (bloc Texte et image)
Le bloc Texte et image permet d’afficher un paragraphe de texte à côté d’une image. Ce bloc possède plusieurs champs de contenu à renseigner : un champ image, un éditeur de texte et même un bouton.
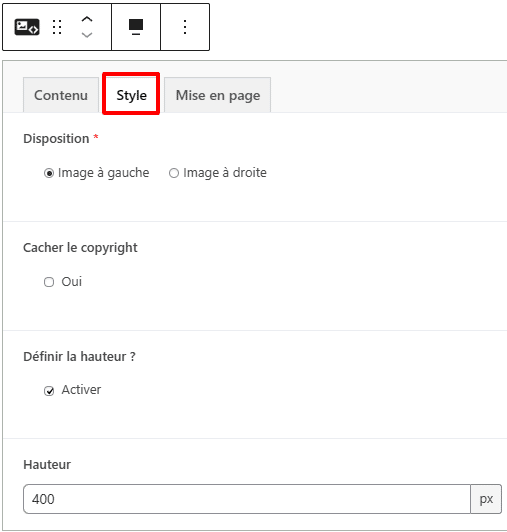
Une fois ces éléments renseignés, vous trouverez sous l’onglet Style différentes options de présentation du bloc : disposition de l’image à droite ou à gauche, définition ou non de la hauteur de l’image…etc…
Notez que sur la plupart des blocs comprenant une image, vous trouverez dans cet onglet une option permettant de ne pas afficher le copyright © sur l’image.
Principe du répéteur
Sur certains blocs ou d’autres interfaces WordPress, vous trouverez du contenu géré par répéteurs. Il s’agit d’un outil permettant de répéter un nombre x de fois certains éléments de contenu.
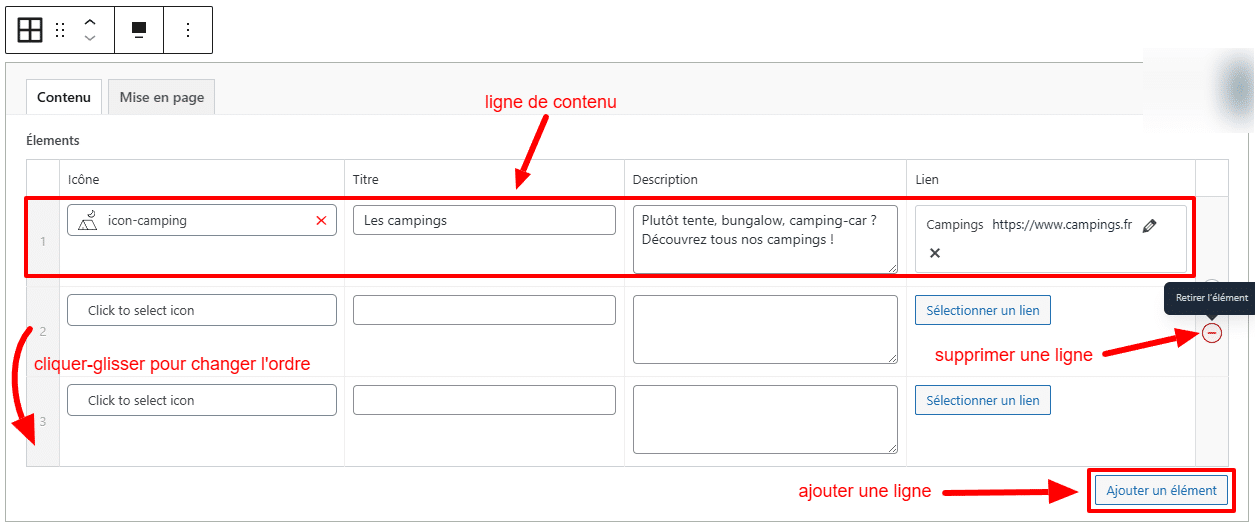
Dans l’exemple ci-dessous, on a une ligne qui contient 4 champs : icône, titre, description et lien. Après avoir rempli une première ligne, on peut en ajouter une seconde (bouton en bas à droite), puis une troisième…etc… Et cela de manière limité ou illimité, en fonction des besoins du bloc.
Vous pouvez à tout moment réorganiser l’ordre des lignes par un simple glisser-déposer sur les numéros à gauche des lignes. Pour supprimer une ligne, il faudra cliquer sur l’icône (-) à droite de la ligne (visible au survol) et choisir Retirer.

Bloc relationnel
Certains blocs demandent simplement en contenu un champ de relation avec une page ou un article. Dans ce cas il n’est pas possible de choisir en détail tous les éléments affichés (texte, images…). Choisissez seulement la page à utiliser et le système ira chercher les informations nécessaire sur la page en question. C’est avec ce genre de blocs l’image mise en avant et les contenu d’en-tête prennent toute leur importance.